Howdy folks!
I know I haven't posted here in quite a while, but since Christmas is just a few days away and I've had so little time to really think about much else in the last few weeks, I just felt like posting a little bit of pure whimsy that was entertaining and well... happy. It caught my attention on a website that I recently discovered called My Modern Metropolis. (this is the main link to the website home page - the direct link to the post that contains the photos and article is below)
Consider it a tiny little Holiday gift to all of you, from me. A small token of my appreciation and my way of saying Thank You for hanging in here with me over the last year. There was a point back in July, when I came very close to no longer being here. (and by here, I mean breathing... on this Earth... amongst the living) So... to say the very least, I am incredibly blessed and eternally grateful, that I'm even able to share this little bit of whimsy with you.
What follows are just a few of the adorable photos by Chinese mother of three and photographer, Queenie Liao, from her series titled "Wenngen In Wonderland". Wenngen is her son and she creates these wonderful "adventures" for him while he's sleeping with items that she finds around her home, like stuffed animals, clothes, scarves and sheets. (I sure wish that I'd possessed even half of that kind of creativity, back when I still had a wee one who was napping.)
You can find the article about Queenie Liao and more photos from her Wenngen In Wonderland series at My Modern Metropolis.
Wishing everyone a Merry Christmas, Happy Kwanzaa, (belated) Happy Hanukkah, Happy Festivus or any Holiday that you might be celebrating at this time!
Sunday, December 22, 2013
Tuesday, July 16, 2013
A Shocking Turn of Events, An Update and A Blog Break
This identical post is appearing on both of my blogs, so for those of you who subscribe to both, I apologize for the duplication.
Hello all,
Just wanted to get a short note out, to explain what's been going on in my world and to let you know that I'll be here on a somewhat limited or spoadic basis, at least for a little while, anyway. It's hard to be specific about potential posting dates, but I hope it won't be too long before I'm able to get back to the blog on a more full time basis. So, what's the big hold-up?
Well, much to my surprise, (and shock) a little over a week ago, I had (and am now recuperating from) a pretty serious heart attack. Honestly, folks... I never saw it coming and I had no idea that I was even remotely "in the risk zone", until it happened.
The Hubbers and I were out shopping at the local outlet stores, for some last minute attire and accessories for our daughter's upcoming (August) wedding in Virginia. It was unbearably hot (as it has been for most of the summer here in the Northeast) and I was feeling quite unwell, from what I assumed was a combination of how brutally high temperatures and humidity affect my Lupus and what I believed at the time, was a really bad case of heartburn, that I'd been battling on and off for the last couple of days. We decided to head home, but once we were in the car and on our way, that little intuitive voice in my head told me that something was horribly wrong and I told my Hubby that he needed to drive me straight to the Emergency Room instead.
After arriving at out local hospital's ER and once it was determined that I was indeed in the midst of a major
cardiac episode, I was taken upstairs to the Cardiac Catheterization Lab where over the next 2 hours, three arterial wire mesh stents were placed, during a procedure called an angioplasty. After three days in the Cardiac Intensive Care Unit, I was discharged home and ordered by my doctors to rest extensively and lay pretty low, so that my body has an opportunity to heal from this unexpected and frankly, terrifying attack. I honestly feel like I've been hit head on by a Mack truck and I believe this will be a long recovery for me.
On a slightly more positive note, my doctors were somewhat astounded by how little permenant damage there seems to have been to my heart, given that I had what was apparently, a major heart attack.
I'll try to post updates as often as I'm feeling up to it throughout the coming weeks, as I slowly but surely heal and get myself back on track. I am one incredibly lucky woman and I can't even begin to say how grateful I am to the doctors, nurses, aids and other staff at our local hospital, for literally saving my life.
And as for my husband, my daughter and other family members and friends.... well, let's just say that without their love and constant attention, I would have never made it through all of this with the kind of strength that I needed to push through the pain and work toward getting home and on my way to recovery. They have been taking exceptional care of me here at home and I am truly blessed.
Take good care of yourselves and of each other, my friends. You never know what might be around the corner.....
Hello all,
Just wanted to get a short note out, to explain what's been going on in my world and to let you know that I'll be here on a somewhat limited or spoadic basis, at least for a little while, anyway. It's hard to be specific about potential posting dates, but I hope it won't be too long before I'm able to get back to the blog on a more full time basis. So, what's the big hold-up?
Well, much to my surprise, (and shock) a little over a week ago, I had (and am now recuperating from) a pretty serious heart attack. Honestly, folks... I never saw it coming and I had no idea that I was even remotely "in the risk zone", until it happened.
The Hubbers and I were out shopping at the local outlet stores, for some last minute attire and accessories for our daughter's upcoming (August) wedding in Virginia. It was unbearably hot (as it has been for most of the summer here in the Northeast) and I was feeling quite unwell, from what I assumed was a combination of how brutally high temperatures and humidity affect my Lupus and what I believed at the time, was a really bad case of heartburn, that I'd been battling on and off for the last couple of days. We decided to head home, but once we were in the car and on our way, that little intuitive voice in my head told me that something was horribly wrong and I told my Hubby that he needed to drive me straight to the Emergency Room instead.
After arriving at out local hospital's ER and once it was determined that I was indeed in the midst of a major
cardiac episode, I was taken upstairs to the Cardiac Catheterization Lab where over the next 2 hours, three arterial wire mesh stents were placed, during a procedure called an angioplasty. After three days in the Cardiac Intensive Care Unit, I was discharged home and ordered by my doctors to rest extensively and lay pretty low, so that my body has an opportunity to heal from this unexpected and frankly, terrifying attack. I honestly feel like I've been hit head on by a Mack truck and I believe this will be a long recovery for me.
On a slightly more positive note, my doctors were somewhat astounded by how little permenant damage there seems to have been to my heart, given that I had what was apparently, a major heart attack.
I'll try to post updates as often as I'm feeling up to it throughout the coming weeks, as I slowly but surely heal and get myself back on track. I am one incredibly lucky woman and I can't even begin to say how grateful I am to the doctors, nurses, aids and other staff at our local hospital, for literally saving my life.
And as for my husband, my daughter and other family members and friends.... well, let's just say that without their love and constant attention, I would have never made it through all of this with the kind of strength that I needed to push through the pain and work toward getting home and on my way to recovery. They have been taking exceptional care of me here at home and I am truly blessed.
Take good care of yourselves and of each other, my friends. You never know what might be around the corner.....
Monday, June 17, 2013
Important Reminder For My RSS Subscribers!
Hey All!
Just a quick reminder to those of you who subscribe to my blog via RSS and use Google Reader to read Spilled On The Kitchen Table. There are only two weeks left before Google shuts GR down, so if you haven't done so already and would like to continue to follow me through RSS, (and I would be honored if you did!) please make sure to choose a new reader and import your subscriptions to it!
Not sure which RSS subscription reader you want to use? See my post about the choice that I made, which also includes links to reviews of other alternative readers, written by different folks around the web.
Thanks so much for continuing to be such an awesome blog friend!
Mary
Want to use Feedly to follow me through RSS, but don't know how to get Feedly as your new reader? Just click below and you'll be taken to my blog feed and prompted to sign up! (it's free and very much like Google Reader!)
Saturday, June 15, 2013
Wait! Don't Click That Link!! (Or Answer That Call!)
Update!! When you're done reading my post, I found a pretty good explanation of how these bots work and why they hit our blogs on Wikipedia. Click HERE to read it. (It's OK... I clicked/read it and nothing bad happened, so I can attest to the fact that this is a safe link. lol)
Just a little warning/update about a new spammer that's been bombarding the blogosphere....
Please, be extremely careful and more importantly, DO NOT click on a referring URL link in your stats called:
top blog stories (dot) com (it will appear as one solid line without spaces in your stats)
I've posted about referring URL links in Blogger stats before, but I wanted to revisit this because there's a new culprit out there and it's looking a bit different. The rule of thumb for those of us who blog is that unless you recognize a link in your referral stats, (like a known blog or Pinterest, etc) you should never click on it, because 99% of the time it's referral spam. And while most of them are basically harmless, clicking on them will draw more "false" traffic hits and in turn, more spam comments to your blog. Well, it's looking like this particular link might not be so harmless.
I'm not sure how long this spammer has been around the blogosphere, but it showed up in my stats for the first time a couple of weeks ago. Overall, there's been an increase in referral spam over the last 6 to 8 months and I'm usually pretty good about spotting it right away, but I'll admit that I was almost fooled by this one. Luckily, something caused the hair on the back of my neck to stand up and stopped me from clicking that mouse.
I was curious, so you know me... I did a little research and according to the google/blogger forums, the link belongs to a really nasty and aggressive porn site, based out of Mumbai India. The word is, that if you click it, not only will it bombard your blog with considerably more of those false hits than the others, but some folks are claiming that it's downloading malware or spy ware onto their hard drives and some are even saying that they've been hacked after clicking the link. Now, these could just be rumors, but I sure don't want to take any chances.
It's not just the blogosphere that's under attack. Just about everyone that I know, has been seeing an increase in unsolicited phone calls, on both land lines and cell phones, from scammers who are masquerading as everything from survey takers to charitable organizations and even computer software companies! And it doesn't seem to matter whether you're on the National Do Not Call list, or not. We've been on it for years and it's worked well from the start, but we've been getting so many calls in recent months, that I went to the DNC website to make sure we were still listed.
We are. But we're still getting calls from these jerks on a daily basis. And 95% of these calls aren't coming from fund raisers. Why would that make a difference? Well, groups or businesses that make calls for the sole purpose of raising money for charitable organizations, are exempt from the do not call list.
We never answer anything from 800 or blocked numbers, or strange area codes (like 000? what the heck is that?) but they've started using "real" area codes from cities around the U.S. and we've had some that are even using names of legit companies and organizations that they obviously have no legal affiliation with. One person called here recently and the only reason I answered it was because it was from the area code where our daughter lives. This guy actually had the cojones to say he was from Microsoft!
The phone call went something like this...
Me: Hello
Mr. "microsoft": (in a very urgent voice) Hello, my name is (unintelligible name) from Microsoft. I am calling on behalf of your computer and it is very, very sick. Please go to your computer right aw....
Me: (interrupting) I'm sorry? What? You're calling on behalf of who?
Mr. "microsoft": Yes, ma'am. I'm calling on behalf of your computer. It is very sick and you must to go to it immediately and log on so...
Me: Huh? Ha! (laughing out loud now, as I'm realizing how ridiculous this is) Uh... Noooo. My computer is just fine, thank you. G'bye! Click.
I might have chuckled at the audacity of this guy, but what isn't funny, is what these scammers are trying to accomplish; their "game" is to scare people into believing that some horrible virus has infiltrated and damaged their computer and it must be fixed immediately.
Once they've got the person convinced that they have a dangerous virus and the caller is the only one who can get rid of the problem, they direct them to log on to their computer and then walk them through a few simple steps that will give the scammer remote access to the person's hard drive. Then, under the guise of removing the alleged virus, they instead, install a malware program called a keylogger or keystroke recorder.
These programs give the scammer access to passwords, account and social security numbers and any other personal information that the victim enters into their computer by recording each keystroke as it happens in real time. This allows the scammer and anyone else that they might sell the information to, to rob that person of every penny they have. It all happens so fast that the victim has no idea it's happening... until they've lost everything.
What truly worries me, is that I know some older folks who would have no idea that these aren't legitimate calls, or that they had just become the victim of a blatant thief. A thief who now had access to pretty much everything that they owned.
Technology is a wonderful thing, but it's becoming a double edged sword. I don't have any desire to stop doing what I do every day. I love blogging, so I want to keep that in my life and because I live with a chronic illness that makes it difficult to get out as often as I'd like or need to, I've really come to appreciate the convenience of things like online shopping. I also enjoy interacting with old and new friends through various social media networks.
But I feel like I'm doing these things each day with a little more trepidation every day, because it's getting more difficult to protect our privacy.
It's easy for us to be lulled into a false sense of security too, because we have programs installed on our computers that are designed to detect and thwart a cyber attack, but there's also new technology created every day, designed to bypass this software or to attack us with some newer, nastier cyber bug.
We try to be careful. But as careful as we are, there's always some way that we become vulnerable. Even if you've never paid a bill online, or you've made it a point not to ever put any of your personal information online, our banks, our doctors, our children's schools and basically every retailer we deal with does. Every day. So, how are we supposed protect ourselves from that?
Oh... and warn your elderly family members, friends and neighbors about these jerks. If we can keep one less person from getting their identity stolen (or worse) it's just one more thing that will help us all be better protected.
Be well...
and be careful out there!
Mary
Sunday, April 28, 2013
Time To Spill It ~ Life, Passion and Food
Ahhh... sailboats moored at sunset. Looks peaceful, doesn't it?
No... We didn't buy a new boat. Hell, we don't even have an old boat. So. Why the picture? Well, I guess I'm just doing a bit of wishful thinking. It was a really long Winter and I can't remember a time in all of my life when I was this happy to see a new season on the horizon. I realize that Spring has sprung for some regions of the country, but at the moment, my neck of the woods has been doing a cruel, flip-flopping dance between late winter and early Spring. Last Tuesday, the temperature topped out at 80 degrees. On Thursday, the thermostat never crept over 48. Today's forecast says it's supposed to reach the mid to high 70's. The last time (about an hour ago) that I looked at the thermometer, it was 64. But, that's enough about the weather...
I love going out for dinner.
And lunch.
And breakfast.
And dessert.
I cook.
A lot.
I host (and cook for) the majority of my family's holiday celebrations and special occasions.
I collect cookbooks.
And I read them like most people read novels.
I have cupboards and drawers and shelves and boxes, filled with pots, pans, utensils, gadgets, table linens, dishes and serving pieces.
I get more excited about grocery shopping, than I do about clothes or shoe or chotchki shopping. (and I really love to shop for clothes and shoes and chotchkies)
I talk (a lot) about food.
My food board on Pinterest has 10 times more pins than any other 10 boards, combined.
I blog about food.
Hmmmm...
 |
| Yeah... it's a little cluttered, but it works for me. :~) |
Well... there was a time in my life when I had planned to become a professional chef. I was 16 years old and a junior in high school; and like most teenagers, I was absolutely, positively and unequivocally sure, that I had it all figured out. My parents were behind the idea 100%... for about a minute. Then, (insert sounds of screeching breaks here) common sense, aka fear, took over and they decided that life as a "cook" was not at all what they'd envisioned for their daughter. Nope. Absolutely, positively, unequivocally, N.O. (insert visual of deflating balloon here)
 |
| Source: Google Images |
All in all, it's been a damned good life, so far. Of course, there have been difficult times, too. Roads to cross. Tough decisions to make. Tears have been shed. Many tears. But, that is what life is. For all of us. We all experience the same duality in our lives. Good and not so good. (I don't really care for the "b" word) Positive and negative. Yin and yang.
There have been people sharing this journey with me. Good people, who've brought light into dark days, comfort when there's been pain, strength to a fearful heart and hope to a grieving soul. Loving people, who have fed my spirit. And isn't that the kind of food that matters most of all?
So, yeah... I'm definitely a foodie.
How about you... Are you a foodie too?
Friday, April 19, 2013
Saying Goodbye To Google Reader
 |
| Google Images |
Since I'm seeing headlines and post titles like "Google Killing Google Reader" and "Google Reader Alternatives" all over the place, I'm sure that most of you are now aware that Google will be "retiring" it's popular RSS reader, as of July of this year. (2013) That means that GR users will have to find a new place to subscribe to and organize our various guilty reading pleasures. There are plenty of other options out there, but I was unfamiliar with many of them and had no idea which direction I was going to take once Google Reader was gone, so I started looking into it further.
If you're a more hands off blogger when it comes to "techy things" and/or you're not familiar with readers or RSS feed subscriptions, click HERE for a cute little video, called "RSS in Plain English" that describes in basic terms what it's all about. Keep in mind that the video was made shortly after readers became available on the web and way before Google decided to retire GR.
During the course of my research, I noticed that several bloggers have been asking their current RSS subscribers to re-subscribe or re-follow them on Bloglovin'. Now, both of my blogs are available through Bloglovin' and I currently follow several blogs there myself, but it's a pretty basic service and doesn't really have all of the tools that I'm used to for organizing and managing my subscriptions.
I also realised that it's possible that not all of the good folks who subscribe to my blogs, have (or want to sign up for) a Bloglovin' account. Of course, if you have a Bloglovin' account and you wish to follow me there, I'd be honored.
Well, I continued my research and I've found a reader that I'm happy with. I've switched over to Feedly.com So, why did I choose **Feedly?
1) It's the closest thing that I've found, both in layout and in function, to GR.
2) When you sign up, (which is free, btw) Feedly gives you the option to automatically import all of your files from your GR account. I don't think it took more than a minute to import all of my subscriptions and I'll still be able to access them on GR, if I change my mind. (At least until GR ends in July)
3) They've recently added a feature called the "Feedly Mini" that places a small semi-transparent icon in the bottom right corner of your browser, that allows you to share a post, recipe, article, etc. from a website or blog to Facebook, Twitter, Buffer, G+ or even email it to a friend... all with just a couple of clicks of your mouse. You can choose (in your preferences) to enable it, or not.
4) Feedly.com has been around since 2008 and it's growing and gaining tons of new users every day, so I feel pretty confident that they're not going anywhere, any time soon.
5) Feedly is "Cloud Based" and is available for iOS, Android, Chrome, Firefox and Safari, so it's both mobile and desktop friendly.
If you'd like to check Feedly out for yourself, just click HERE.
I also found a pretty extensive list of available readers and a brief review of each, from a fellow named Jared at HostDime blog. You can go check his post out by clicking HERE.
If you're currently a GR user, which reader/subscription option are you planning to use to replace it?
**This is not an endorsement for Feedly.com and I have not been compensated in any way for mentioning them in my post. The opinions expressed are my own and are meant only to inform readers about my personal preferences/choice.
If you currently subscribe to either of my blogs through GR, I'd be honored to have you continue that subscription through another source. Both of my blogs will continue to be available through other RSS readers and through email, Bloglovin' and any/all of the other "follow" options in my sidebar or in the social media bar at the top of the page. (Go Ahead Take A Bite is the only blog that currently has a social media bar. I'm working on one for Spilled On The Kitchen Table at the moment)
Monday, April 15, 2013
Bling Out Your Blog ~ How To Create and Install Social Media Icons
Howdy!
**Update: It's been a while since I wrote this post, so it's possible that some (or all) of the links to free social media icon sets that I have provided below, might or might not still be available. If they are no longer viable, I apologize, but it's pretty simple to find other sites that do have them. Just do a search for "free downloadable social media icon sets" (without the quotation marks, of course) and you'll find tons of them. Now... My anti-virus softwear has a feature that lets me know right on the search results page, if a site is safe for me to visit or not, but if yours doesn't do that for you and you are wary of just clicking on any old link, you can follow the advice provided by one of my favorite go-to sites for all things interwebs, C|Net.
You can view the C|Net Video HERE
Welcome to the newest installment of my tutorial series; "Bling Out Your Blog"!
Please note: These instructions are for Blogger (blogspot) hosted blogs only. I'm not familiar with the inner workings of Wordpress, Typepad or other blog hosting sites, but I'm sure if you do a search, you can easily find someone who can help you.
Also, I'm not a web designer. I've learned most of what I know from my fellow bloggers or trial and error. I'm certainly open to questions about my tutorials, but please know that if you ask highly technical questions about code etc., I probably won't be able to answer them for you.
So... Why is it a good thing to install a social media icon bar on your blog?
Most popular social media services have a "follow" widget that you can install in your sidebar, which is OK and they work... for the most part. But, studies have shown that having all of your links to social media in one tidy little space, makes new readers more likely to follow you on those sites. (I'm working on one for this blog at the moment)
OK. Let's get to it, shall we?
First, you need to find an icon set that you like. There are hundreds of sites out there that offer free downloads of a myriad of icon sets. You can find everything from simple, basic icons to highly customized graphics. Keep in mind that you will need to unzip most of them once they're downloaded to your computer. If you don't have WinZip, there are instructions for unzipping compacted files without it HERE (Note: If you have an old, expired version of WinZip on your computer, you will need to uninstall it before trying these methods)
If you don't know where or how to find icon sets, here's a link to a Pinterest board that I found with pins of different sites that offer them. I can't vouch for the authenticity of every single site listed on this board, but I found several good sites and if you have a Pinterest account, I'm sure you already know how to check the website or source of a pin. ( Fair warning: I went through a lot of them before I found the right ones for me - There are so many, it can become a bit of a distraction. lol) You can also find a plethora of sites by doing a general web search for "free social media icons". And of course, there are also sites that offer full sets of icons for a just few bucks, if you don't mind paying for them. Many of these sites will even customize them to match your blog design and will also work up the codes that you need for a little more. It's totally up to you.
Here are a few sites that I found just by doing a Google search:
 |
| Find these HERE |
| Find these HERE |
| Find these HERE |
| Find these HERE |
The size that I use here on SOTKT is 64px and the size that I use over on my other blog, Go Ahead Take A Bite is 48px, but you can choose whatever size will fit best in the location you choose to put them. The two sizes that I listed above simply wouldn't fit in my sidebar, so I ended up putting it above the "Blog Posts" area in my layout. Didn't know that you could put stuff there? Neither did I, until one night, (out of pure frustration) I decided to try it. Whattayaknow? It worked!
Of course, you can always resize your side bar in the template designer. If you don't know how to do this, you can find the instructions that were included in a previous tutorial, HERE.
To keep a new (or make an existing) Blogger blog private:
- Go to your Blogger Dashboard
- Choose "Settings"
- In the Basic section, scroll down to "Permissions"
- To the right of where it says "Blog Readers" click "edit"
- Choose "only blog authors"
- Then click "Save Changes"
Once you have all of the icons in your host site and all of the corresponding URL's gathered together, this is the way you would lay them out in your work space. (You can copy my examples and paste them into your work space. Just be sure to delete the highlighted parts, so those areas can be filled in with your own data)
<a href="your Twitter URL"><img src="direct link code to your twitter icon" /></a>
<a href="your Facebook URL"><img src="direct link code to facebook icon"/></a>
And so on... Just follow this same format for each of your social media accounts, then group the links together, end to end, without spaces. Like this:
<a href ********** <a/><a href **********<a/>
Now, you can add the entire block as a text/html gadget to your blog layout. Et, voila! You have a personalized social media follow bar!
If you find that your icons look or fit better with a space between them, you can add a space by typing <br/> after each link. If you want them to be centered in their location, add <center> immediately before and directly after the entire block of code. (this is also how you would do these things when editing the html code in your blog posts)
For instructions on finding the URL for your Blogger (blogspot) RSS feed: Click HERE.
If you have a Facebook page for your blog, just go to the main or home page and copy and paste the URL that's located in the address bar. This is also called the permalink address.
For Bloglovin', Pinterest, LinkedIn, Twitter, etc. you just do the same.
I do not use a social media icon for email subscriptions. I've found that it's much easier to keep track of my subs by using the available (Feedburner) Blogger widget for email subscriptions in my sidebar.
<a href ********** <a/><a href **********<a/>
Now, you can add the entire block as a text/html gadget to your blog layout. Et, voila! You have a personalized social media follow bar!
If you find that your icons look or fit better with a space between them, you can add a space by typing <br/> after each link. If you want them to be centered in their location, add <center> immediately before and directly after the entire block of code. (this is also how you would do these things when editing the html code in your blog posts)
For instructions on finding the URL for your Blogger (blogspot) RSS feed: Click HERE.
If you have a Facebook page for your blog, just go to the main or home page and copy and paste the URL that's located in the address bar. This is also called the permalink address.
For Bloglovin', Pinterest, LinkedIn, Twitter, etc. you just do the same.
I do not use a social media icon for email subscriptions. I've found that it's much easier to keep track of my subs by using the available (Feedburner) Blogger widget for email subscriptions in my sidebar.
There's a cute little video called "RSS in Plain English" that explains what an RSS subscription is: HERE.
I hope that I've explained this so that it's understandable. If you have problems or questions of any kind, please let me know and I'll do my best to help in any way that I can.
Your comments and suggestions would be very helpful in putting together future tutorials and if you have any specific requests, I'd be happy to oblige, as long as I know how to do it! :~)
Be Well!
(and have fun!)
Mary
Your comments and suggestions would be very helpful in putting together future tutorials and if you have any specific requests, I'd be happy to oblige, as long as I know how to do it! :~)
Be Well!
(and have fun!)
Mary
Thursday, March 28, 2013
What's With All Of The Funky Comments Getting Through?
Howdy everyone!
Has anyone else been receiving a barrage of not quite legit comments that are slipping through Google's/Blogger's usually tight security?
The anonymous comments that were previously being snagged by Google's interweb police, before landing in my email account and the comments section of my blog, are now getting through. I'm seeing about 10 per day (or more) and if I didn't have comment moderation on at the moment, most of them would be publishing live to my blogs before I was able to catch them.
I admit they can be rather comical, with their attempts at using "blogese" to (I guess) make us think that we've suddenly gained a bunch of lovely new friends. You know... friends who just love what you've written in your new (or two year old) blog post, but they just happen to want to sell you everything from, shall we say, less than demure undergarments to children's books. In all honesty, with the creative new phrasing they've been using, if they didn't routinely butcher the translation, some of them might actually pass as bona fide bloggers. Almost....
So, being the nosy Shirley Holmes that I am, I went looking in the support forums for some kind of evidence that I was not alone in this new wave of visitors to my blogs. What I found, was a roll-up (ongoing) thread about this very situation. Seems it's a problem that's happening to folks all over the blogosphere.
Blogger/Google is asking people to leave their comments on this roll-up in the form of a question and answer type list. From what I've read, they suspect that it's a new form of (I dare not use "the word" ~ see photo above ~ due to the fear that this blog might be snatched away to cyber jail the way my other one was last January ~ you can read about that little nightmare, HERE) that's using sophisticated new ways to link back from our blogs to the varied sights they're promoting. I haven't seen any new responses from tech support in the thread recently, but there have been quite a few bloggers leaving new posts, recounting what they've been experiencing.
HERE is the link to the thread, in case you want to pop over there and let them know that it's happening to you too.
If this is happening to you, what have you been doing with these comments? Are you reporting them as, um... that "word"?
Has anyone else been receiving a barrage of not quite legit comments that are slipping through Google's/Blogger's usually tight security?
The anonymous comments that were previously being snagged by Google's interweb police, before landing in my email account and the comments section of my blog, are now getting through. I'm seeing about 10 per day (or more) and if I didn't have comment moderation on at the moment, most of them would be publishing live to my blogs before I was able to catch them.
I admit they can be rather comical, with their attempts at using "blogese" to (I guess) make us think that we've suddenly gained a bunch of lovely new friends. You know... friends who just love what you've written in your new (or two year old) blog post, but they just happen to want to sell you everything from, shall we say, less than demure undergarments to children's books. In all honesty, with the creative new phrasing they've been using, if they didn't routinely butcher the translation, some of them might actually pass as bona fide bloggers. Almost....
So, being the nosy Shirley Holmes that I am, I went looking in the support forums for some kind of evidence that I was not alone in this new wave of visitors to my blogs. What I found, was a roll-up (ongoing) thread about this very situation. Seems it's a problem that's happening to folks all over the blogosphere.
Blogger/Google is asking people to leave their comments on this roll-up in the form of a question and answer type list. From what I've read, they suspect that it's a new form of (I dare not use "the word" ~ see photo above ~ due to the fear that this blog might be snatched away to cyber jail the way my other one was last January ~ you can read about that little nightmare, HERE) that's using sophisticated new ways to link back from our blogs to the varied sights they're promoting. I haven't seen any new responses from tech support in the thread recently, but there have been quite a few bloggers leaving new posts, recounting what they've been experiencing.
HERE is the link to the thread, in case you want to pop over there and let them know that it's happening to you too.
If this is happening to you, what have you been doing with these comments? Are you reporting them as, um... that "word"?
Friday, March 22, 2013
Bling Out Your Blog ~ Backing Up Your Blog Template
(this is the second in a series for those of us without a web design degree, on how to work with HTML code, widgets and the Blogger Template Editor ~ all tutorials will be for Blogger hosted blogs. The first few tutorials will focus on "the basics", for those who have never attempted to change anything since originally choosing a Blogger template. The subject matter will become more involved as the series continues.)
How To Back Up Your Blog Template
(please see the **disclaimer at the bottom of this post)
So. Did that just strike the fear of blog into your heart and mind? Did some of you cringe at the mere thought of fiddling with your blog or it's template? Don’t feel bad. I felt the same way, once upon a time. Then, one day I made a decision. I decided to be brave and delve into the depths of template editing. And ya know somethin’? Not only did I really enjoy it… I became a little bit addicted. LOL
You see, Blogger makes it pretty easy with their template designer. Much easier than you would probably think, actually. I have a tutorial coming up in the not too distant future that will give you the steps to make some fun changes to your template, but before you do that, the most important step you must take is to back up your current template.
Why? Well, we all have those days when things just don't seem to want to go our way and in case you change your mind, get carried away, or things go horribly awry, you'll want to have the option to go back to the blog template that you started from. So, how do you do that? Well, Blogger makes that a snap, too. Here’s a quick tutorial:
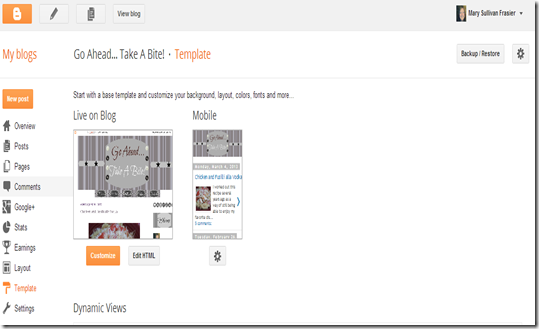
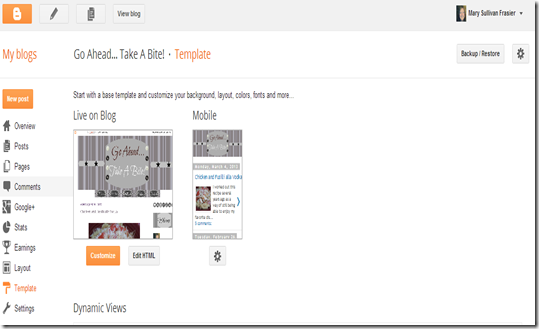
Go to your Blogger dashboard.

Choose “Template”.
In the upper right corner, you’ll see an area that says: “Back Up/Restore”
Click on that and this window will appear:

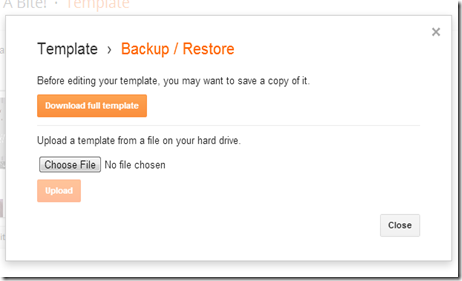
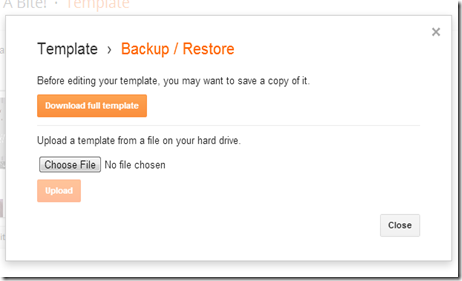
Click on “Download Full Template” and a new window will appear, asking you to save the file. Most computers are set up to save files to your “Downloads” file on your desktop. That’s where I keep my backups, but you can store it wherever you prefer. Click “Save” and voila! you now have a saved copy of your blog’s template!
If the time should ever come that you wish to restore your older template, just repeat the “Backup/Restore” step above, but when the window appears, choose:
“Upload a file from a template on your hard drive”.
Your downloads window will pop up and all you have to do is choose the appropriate template file and click “Open”.
The name of the template will show in the next window and it will say “Upload” right underneath it. Click on that button and ta-da! your original/old template will be restored!
Whether you're making changes to your template or not, it's not a bad idea to do this a couple of times a year. If you're changing your template frequently, say... with the seasons, you might want to do it every three months. We all know how much work we put into making our blog esthetically pleasing and enjoyable for readers, so why take the chance of losing all of that work, if your computer just happens to crash out of the blue or a nasty little virus somehow slips past your anti-virus carrier's watchful eye?
Backing up data to a portable drive (USB Drive) or an exterior hard drive, is an easy way to have a virtual insurance policy for your blog. An exterior hard drive has significantly more memory capacity, which is excellent for backing up your entire hard drive, but the smaller, more portable flash or thumb (USB) drive is made for backing up individual files, like your blog template or your photo or music files.
Thumb drives are also really inexpensive these days. They come in very basic versions or there are all kinds of super cute and creative styles and configurations to choose from. Like most everything, there are totally blinged out versions that you can purchase, but a decent, basic portable drive will usually run you between $5 and $15. In my book, that's certainly not a lot to pay to have some peace of mind. Plus, they fit in your pocket, purse or brief case.
I found a few examples below, but there are literally thousands more out there to choose from. It's at the point now where you can even pick them up at your neighborhood convenience store. It doesn't get much easier than that, does it?
Don't forget to check back for new "Bling Out Your Blog" tutorials, where I'll go over lots of fun, easy ways that you can change up your template or layout and add fun graphics, widgets and features to your blog. And remember, if you follow this blog through RSS, email or one of the other follow options in my side bar, you can make sure not to miss any new posts as they come up!
In the next couple of weeks, I hope to be posting tutorials on How To Make A Custom Header For Your Blog and some of the basics of Using The Blogger Template Designer. I'm working on a tutorial right now on How To Create and Install Social Media Icons on your blog.
Happy Blinging!
**Disclaimer ~ I'm not a professional computer programer. The information I am providing in these tutorials is based on what I've learned, either through trial and error or from other bloggers who have been kind enough to post tips and tricks on their own blogs over the years. If you have any special requests for a particular tutorial or if you have any questions about the tutorials I've provided, please don't hesitate to ask. I'll do my very best to answer yourquestions and/or honor your requests, as long as I know the answers or how to do what it is that you're requesting. You can do either of these things by leaving a comment on one of my posts, or using the "Contact Me" tab at the top of this blog to send me an email. Also, feel free to offer suggestions and I'd love to hear your honest (but kind) opinion of my tutorial(s).
How To Back Up Your Blog Template
(please see the **disclaimer at the bottom of this post)
So. Did that just strike the fear of blog into your heart and mind? Did some of you cringe at the mere thought of fiddling with your blog or it's template? Don’t feel bad. I felt the same way, once upon a time. Then, one day I made a decision. I decided to be brave and delve into the depths of template editing. And ya know somethin’? Not only did I really enjoy it… I became a little bit addicted. LOL
You see, Blogger makes it pretty easy with their template designer. Much easier than you would probably think, actually. I have a tutorial coming up in the not too distant future that will give you the steps to make some fun changes to your template, but before you do that, the most important step you must take is to back up your current template.
Why? Well, we all have those days when things just don't seem to want to go our way and in case you change your mind, get carried away, or things go horribly awry, you'll want to have the option to go back to the blog template that you started from. So, how do you do that? Well, Blogger makes that a snap, too. Here’s a quick tutorial:
Go to your Blogger dashboard.

Choose “Template”.
In the upper right corner, you’ll see an area that says: “Back Up/Restore”
Click on that and this window will appear:

Click on “Download Full Template” and a new window will appear, asking you to save the file. Most computers are set up to save files to your “Downloads” file on your desktop. That’s where I keep my backups, but you can store it wherever you prefer. Click “Save” and voila! you now have a saved copy of your blog’s template!
If the time should ever come that you wish to restore your older template, just repeat the “Backup/Restore” step above, but when the window appears, choose:
“Upload a file from a template on your hard drive”.
Your downloads window will pop up and all you have to do is choose the appropriate template file and click “Open”.
The name of the template will show in the next window and it will say “Upload” right underneath it. Click on that button and ta-da! your original/old template will be restored!
Whether you're making changes to your template or not, it's not a bad idea to do this a couple of times a year. If you're changing your template frequently, say... with the seasons, you might want to do it every three months. We all know how much work we put into making our blog esthetically pleasing and enjoyable for readers, so why take the chance of losing all of that work, if your computer just happens to crash out of the blue or a nasty little virus somehow slips past your anti-virus carrier's watchful eye?
Backing up data to a portable drive (USB Drive) or an exterior hard drive, is an easy way to have a virtual insurance policy for your blog. An exterior hard drive has significantly more memory capacity, which is excellent for backing up your entire hard drive, but the smaller, more portable flash or thumb (USB) drive is made for backing up individual files, like your blog template or your photo or music files.
Thumb drives are also really inexpensive these days. They come in very basic versions or there are all kinds of super cute and creative styles and configurations to choose from. Like most everything, there are totally blinged out versions that you can purchase, but a decent, basic portable drive will usually run you between $5 and $15. In my book, that's certainly not a lot to pay to have some peace of mind. Plus, they fit in your pocket, purse or brief case.
I found a few examples below, but there are literally thousands more out there to choose from. It's at the point now where you can even pick them up at your neighborhood convenience store. It doesn't get much easier than that, does it?
 |
| Basic Styles |
 |
| Novelty Styles |
In the next couple of weeks, I hope to be posting tutorials on How To Make A Custom Header For Your Blog and some of the basics of Using The Blogger Template Designer. I'm working on a tutorial right now on How To Create and Install Social Media Icons on your blog.
Happy Blinging!
**Disclaimer ~ I'm not a professional computer programer. The information I am providing in these tutorials is based on what I've learned, either through trial and error or from other bloggers who have been kind enough to post tips and tricks on their own blogs over the years. If you have any special requests for a particular tutorial or if you have any questions about the tutorials I've provided, please don't hesitate to ask. I'll do my very best to answer yourquestions and/or honor your requests, as long as I know the answers or how to do what it is that you're requesting. You can do either of these things by leaving a comment on one of my posts, or using the "Contact Me" tab at the top of this blog to send me an email. Also, feel free to offer suggestions and I'd love to hear your honest (but kind) opinion of my tutorial(s).
Tuesday, March 19, 2013
Bling Out Your Blog ~ How To Resize Your Photos In Blogger
(this is the first in a series for those of us without a web design degree, on how to work with HTML code and the Blogger Template Editor ~ all tutorials will be for Blogger hosted blogs. It's not a bad idea to print this out, before you start.)
How To Resize Your Photos In Blogger
Hiya, Folks!
Welcome to my very first tutorial! You might have noticed some header and layout changes around here since your last visit. Don't worry... you're in the right place. (Please bear with me... It's a work in progress.)
I thought I'd start with one of the things that eluded and frustrated me the most when I began blogging; how to make the photos that I posted larger. Especially the photos on my food blog.
Not just a tiny bit larger. I wanted BIG. I kept seeing all of these gorgeous photos, jumping off the pages on my favorite food and DIY blogs and no matter how I worded my google queries, I just couldn't find the answer I was looking for.
Most of the hits that I got, simply explained how to use the regular "small, medium and large" options in the blogger editor. Um, duh! ~ I already knew that. Some of them explained how to enlarge photos in Photoshop or Paint. That's all well and good, but... 1) I didn't have Photoshop or Paint and 2) They didn't have sites like PicMonkey and iPiccy where you could just click on pre-loaded options and get the results you wanted. (if they existed, I wasn't aware of them)
I wish I could remember where it was that I finally found the information I was looking for, but I know it was another blogger who was kindly sharing her photo tips and secrets. Thank you unknown, kind blogger, wherever you are!
Before you begin, you'll want to decide whether to keep your blog at it's current dimensions, or change things like the width and layout. In case you don't know how or where to change/set the dimensions for your blog, these are the (simple) steps:
Go to "dashboard"
Select "template"
Next, select "customize"
Then, select "adjust widths"
A preview of your blog will pop up below the work area, so you'll be able to see the changes as you make them. You just slide the bar(s) to the left or right to achieve the desired width of each section of your blog. My layout here, is a 3 column layout and my dimensions are as follows:
Entire blog = 1180px
Left sidebar = 210px
Right sidebar = 210px
My other blog (click HERE to see the how it looks) is a 2 column layout and the dimensions are:
Entire blog = 1240px
Side Bar = 340px
Tip: Make sure to check the preview below the editing space, before you apply any changes to the blog. Make sure that your text and photos still fit into the main body and that your widgets, etc. fit into the side bar(s).
Once you're happy with the layout, click "apply to blog" at the top right of the page. The changes will not take place, until you do.
Next, choose "back to blogger".
You can go do that now, if you'd like. I'll wait for you. ;~)
OK. Back to photo resizing...
Step 1. Upload your photo(s) to your post as you normally would.
 |
This is what my photo looks like without changing the size. It's perfectly fine at this size, but it's lacking the "WOW" factor that I want.
|
Step 2. Go to the top bar in your post editor and choose "HTML". (Ok... I know it's scary if you've never done this before, but trust me... It's a piece of cake. Uh Huh... Really. It is.)
 |
| Don't worry.... It's OK. Go on... click that button! You can do it!! |
This is the screen that will come up:
height to "475", the width to "620" and the other number thingy, (whatever it is) to "s620". **see note below
height to "475", the width to "620" and the other number thingy, (whatever it is) to "s620". **see note below
If the main body of your blog is more narrow than mine, you'll need to play around with the height and width numbers. You might want to try: height "340" width "520"
Step 4. Click back to "Compose" to go back to the editing page.
 |
| This is what my photo looks like now! Yay!!! |
**I have no idea what that number is for, but the blog that I learned this from said to change it, so I do. I think it has something to do with the clarity of the enlarged photo. It's the same number configuration as the width of the photo, so I just change it to reflect that. (if anyone out there knows what it really does or why it's there, please feel free to educate me. I'd honestly like to know.)
OK... Now, you can go back to compose mode, do your spellchecking, add your labels and anything else that you would normally do before clicking that "publish" button.
~~~~~~~~~~~~
Finally, If you have a photo that you've uploaded from another source and it doesn't have a defined height and/or width indicated in the body of the code, there's an easy way to fix that as well.
The end of the code line for the photo will look like this:
.JPG" /></a> OR it might be, .PNG" /></a>
Right after the .JPG" and before the /></a> type in the following:
height="475"width="620"
You'll use whatever dimensions you've decided on.
So, to summarize: All of the original code stays the same, until you get to the end. The last bit of the code should look like this:
blah, blah, blah original photo info .JPG" height="475"width="620" /></a>
Remember: Always "save" and "preview" to check the look of your changes before publishing your post.
So... I hope this was helpful. Please excuse the horrible job I did of drawing the arrows and circles on my example pages. At the time I took those screen captures, I only had the snipping tool that comes with the computer and it's very basic. I'll try to pretty them up in the future.
I'd really love to get your honest feedback about this tutorial, so please leave a comment with any/all critiques, suggestions and/or questions. I'd also love to hear about what you'd like to see in future tutorials.
I'm shooting for Wednesdays as a posting day for these tutorials.
My next tutorial will be:
"How To Make A Grab Button For Your Blog"
Friday, March 15, 2013
Thunder!
Dia dhuit ar maidin!
(good morning, loosely)
Just a little something to get everyone in the mood for this weekend!
And something a little more mellow...
Just a little FYI about some posts that I've been working on....
I'm going to be doing a series of tutorials called "Bling Out Your Blog". I thought I'd cover some basics, like backing up your blog and resizing your blog width, side bar and photos, plus a few that are a little bit more complicated (but not as complicated as you might think) like making a social icon follow bar for your blog and creating your own blog banner.
I'm definitely not an expert when it comes to web design or code, but I've learned a bit over time and thought I'd share it with my friends. If there is a particular tutorial that you'd like me to do, just leave me a comment. If it's something that I know how to do, I'm happy to oblige. :~)
(good morning, loosely)
Just a little something to get everyone in the mood for this weekend!
And something a little more mellow...
Just a little FYI about some posts that I've been working on....
I'm going to be doing a series of tutorials called "Bling Out Your Blog". I thought I'd cover some basics, like backing up your blog and resizing your blog width, side bar and photos, plus a few that are a little bit more complicated (but not as complicated as you might think) like making a social icon follow bar for your blog and creating your own blog banner.
I'm definitely not an expert when it comes to web design or code, but I've learned a bit over time and thought I'd share it with my friends. If there is a particular tutorial that you'd like me to do, just leave me a comment. If it's something that I know how to do, I'm happy to oblige. :~)
Subscribe to:
Posts (Atom)

























