Howdy everyone!
Has anyone else been receiving a barrage of not quite legit comments that are slipping through Google's/Blogger's usually tight security?
The anonymous comments that were previously being snagged by Google's interweb police, before landing in my email account and the comments section of my blog, are now getting through. I'm seeing about 10 per day (or more) and if I didn't have comment moderation on at the moment, most of them would be publishing live to my blogs before I was able to catch them.
I admit they can be rather comical, with their attempts at using "blogese" to (I guess) make us think that we've suddenly gained a bunch of lovely new friends. You know... friends who just love what you've written in your new (or two year old) blog post, but they just happen to want to sell you everything from, shall we say, less than demure undergarments to children's books. In all honesty, with the creative new phrasing they've been using, if they didn't routinely butcher the translation, some of them might actually pass as bona fide bloggers. Almost....
So, being the nosy Shirley Holmes that I am, I went looking in the support forums for some kind of evidence that I was not alone in this new wave of visitors to my blogs. What I found, was a roll-up (ongoing) thread about this very situation. Seems it's a problem that's happening to folks all over the blogosphere.
Blogger/Google is asking people to leave their comments on this roll-up in the form of a question and answer type list. From what I've read, they suspect that it's a new form of (I dare not use "the word" ~ see photo above ~ due to the fear that this blog might be snatched away to cyber jail the way my other one was last January ~ you can read about that little nightmare, HERE) that's using sophisticated new ways to link back from our blogs to the varied sights they're promoting. I haven't seen any new responses from tech support in the thread recently, but there have been quite a few bloggers leaving new posts, recounting what they've been experiencing.
HERE is the link to the thread, in case you want to pop over there and let them know that it's happening to you too.
If this is happening to you, what have you been doing with these comments? Are you reporting them as, um... that "word"?
Thursday, March 28, 2013
Friday, March 22, 2013
Bling Out Your Blog ~ Backing Up Your Blog Template
(this is the second in a series for those of us without a web design degree, on how to work with HTML code, widgets and the Blogger Template Editor ~ all tutorials will be for Blogger hosted blogs. The first few tutorials will focus on "the basics", for those who have never attempted to change anything since originally choosing a Blogger template. The subject matter will become more involved as the series continues.)
How To Back Up Your Blog Template
(please see the **disclaimer at the bottom of this post)
So. Did that just strike the fear of blog into your heart and mind? Did some of you cringe at the mere thought of fiddling with your blog or it's template? Don’t feel bad. I felt the same way, once upon a time. Then, one day I made a decision. I decided to be brave and delve into the depths of template editing. And ya know somethin’? Not only did I really enjoy it… I became a little bit addicted. LOL
You see, Blogger makes it pretty easy with their template designer. Much easier than you would probably think, actually. I have a tutorial coming up in the not too distant future that will give you the steps to make some fun changes to your template, but before you do that, the most important step you must take is to back up your current template.
Why? Well, we all have those days when things just don't seem to want to go our way and in case you change your mind, get carried away, or things go horribly awry, you'll want to have the option to go back to the blog template that you started from. So, how do you do that? Well, Blogger makes that a snap, too. Here’s a quick tutorial:
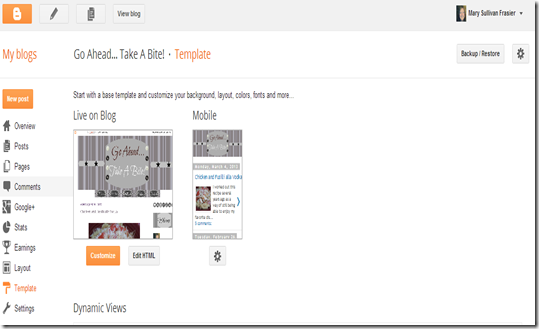
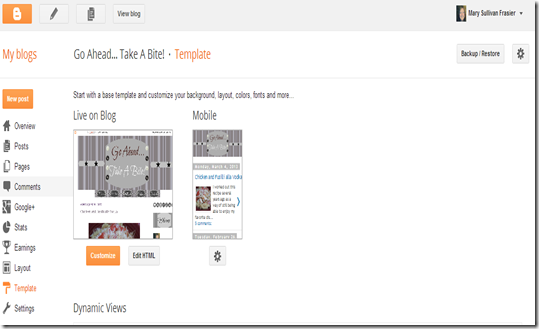
Go to your Blogger dashboard.

Choose “Template”.
In the upper right corner, you’ll see an area that says: “Back Up/Restore”
Click on that and this window will appear:

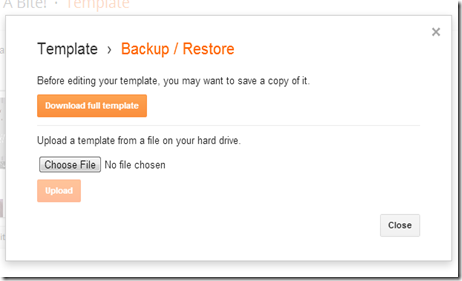
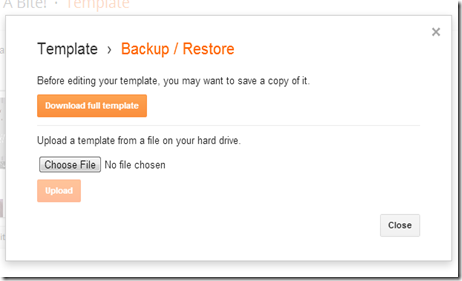
Click on “Download Full Template” and a new window will appear, asking you to save the file. Most computers are set up to save files to your “Downloads” file on your desktop. That’s where I keep my backups, but you can store it wherever you prefer. Click “Save” and voila! you now have a saved copy of your blog’s template!
If the time should ever come that you wish to restore your older template, just repeat the “Backup/Restore” step above, but when the window appears, choose:
“Upload a file from a template on your hard drive”.
Your downloads window will pop up and all you have to do is choose the appropriate template file and click “Open”.
The name of the template will show in the next window and it will say “Upload” right underneath it. Click on that button and ta-da! your original/old template will be restored!
Whether you're making changes to your template or not, it's not a bad idea to do this a couple of times a year. If you're changing your template frequently, say... with the seasons, you might want to do it every three months. We all know how much work we put into making our blog esthetically pleasing and enjoyable for readers, so why take the chance of losing all of that work, if your computer just happens to crash out of the blue or a nasty little virus somehow slips past your anti-virus carrier's watchful eye?
Backing up data to a portable drive (USB Drive) or an exterior hard drive, is an easy way to have a virtual insurance policy for your blog. An exterior hard drive has significantly more memory capacity, which is excellent for backing up your entire hard drive, but the smaller, more portable flash or thumb (USB) drive is made for backing up individual files, like your blog template or your photo or music files.
Thumb drives are also really inexpensive these days. They come in very basic versions or there are all kinds of super cute and creative styles and configurations to choose from. Like most everything, there are totally blinged out versions that you can purchase, but a decent, basic portable drive will usually run you between $5 and $15. In my book, that's certainly not a lot to pay to have some peace of mind. Plus, they fit in your pocket, purse or brief case.
I found a few examples below, but there are literally thousands more out there to choose from. It's at the point now where you can even pick them up at your neighborhood convenience store. It doesn't get much easier than that, does it?
Don't forget to check back for new "Bling Out Your Blog" tutorials, where I'll go over lots of fun, easy ways that you can change up your template or layout and add fun graphics, widgets and features to your blog. And remember, if you follow this blog through RSS, email or one of the other follow options in my side bar, you can make sure not to miss any new posts as they come up!
In the next couple of weeks, I hope to be posting tutorials on How To Make A Custom Header For Your Blog and some of the basics of Using The Blogger Template Designer. I'm working on a tutorial right now on How To Create and Install Social Media Icons on your blog.
Happy Blinging!
**Disclaimer ~ I'm not a professional computer programer. The information I am providing in these tutorials is based on what I've learned, either through trial and error or from other bloggers who have been kind enough to post tips and tricks on their own blogs over the years. If you have any special requests for a particular tutorial or if you have any questions about the tutorials I've provided, please don't hesitate to ask. I'll do my very best to answer yourquestions and/or honor your requests, as long as I know the answers or how to do what it is that you're requesting. You can do either of these things by leaving a comment on one of my posts, or using the "Contact Me" tab at the top of this blog to send me an email. Also, feel free to offer suggestions and I'd love to hear your honest (but kind) opinion of my tutorial(s).
How To Back Up Your Blog Template
(please see the **disclaimer at the bottom of this post)
So. Did that just strike the fear of blog into your heart and mind? Did some of you cringe at the mere thought of fiddling with your blog or it's template? Don’t feel bad. I felt the same way, once upon a time. Then, one day I made a decision. I decided to be brave and delve into the depths of template editing. And ya know somethin’? Not only did I really enjoy it… I became a little bit addicted. LOL
You see, Blogger makes it pretty easy with their template designer. Much easier than you would probably think, actually. I have a tutorial coming up in the not too distant future that will give you the steps to make some fun changes to your template, but before you do that, the most important step you must take is to back up your current template.
Why? Well, we all have those days when things just don't seem to want to go our way and in case you change your mind, get carried away, or things go horribly awry, you'll want to have the option to go back to the blog template that you started from. So, how do you do that? Well, Blogger makes that a snap, too. Here’s a quick tutorial:
Go to your Blogger dashboard.

Choose “Template”.
In the upper right corner, you’ll see an area that says: “Back Up/Restore”
Click on that and this window will appear:

Click on “Download Full Template” and a new window will appear, asking you to save the file. Most computers are set up to save files to your “Downloads” file on your desktop. That’s where I keep my backups, but you can store it wherever you prefer. Click “Save” and voila! you now have a saved copy of your blog’s template!
If the time should ever come that you wish to restore your older template, just repeat the “Backup/Restore” step above, but when the window appears, choose:
“Upload a file from a template on your hard drive”.
Your downloads window will pop up and all you have to do is choose the appropriate template file and click “Open”.
The name of the template will show in the next window and it will say “Upload” right underneath it. Click on that button and ta-da! your original/old template will be restored!
Whether you're making changes to your template or not, it's not a bad idea to do this a couple of times a year. If you're changing your template frequently, say... with the seasons, you might want to do it every three months. We all know how much work we put into making our blog esthetically pleasing and enjoyable for readers, so why take the chance of losing all of that work, if your computer just happens to crash out of the blue or a nasty little virus somehow slips past your anti-virus carrier's watchful eye?
Backing up data to a portable drive (USB Drive) or an exterior hard drive, is an easy way to have a virtual insurance policy for your blog. An exterior hard drive has significantly more memory capacity, which is excellent for backing up your entire hard drive, but the smaller, more portable flash or thumb (USB) drive is made for backing up individual files, like your blog template or your photo or music files.
Thumb drives are also really inexpensive these days. They come in very basic versions or there are all kinds of super cute and creative styles and configurations to choose from. Like most everything, there are totally blinged out versions that you can purchase, but a decent, basic portable drive will usually run you between $5 and $15. In my book, that's certainly not a lot to pay to have some peace of mind. Plus, they fit in your pocket, purse or brief case.
I found a few examples below, but there are literally thousands more out there to choose from. It's at the point now where you can even pick them up at your neighborhood convenience store. It doesn't get much easier than that, does it?
 |
| Basic Styles |
 |
| Novelty Styles |
In the next couple of weeks, I hope to be posting tutorials on How To Make A Custom Header For Your Blog and some of the basics of Using The Blogger Template Designer. I'm working on a tutorial right now on How To Create and Install Social Media Icons on your blog.
Happy Blinging!
**Disclaimer ~ I'm not a professional computer programer. The information I am providing in these tutorials is based on what I've learned, either through trial and error or from other bloggers who have been kind enough to post tips and tricks on their own blogs over the years. If you have any special requests for a particular tutorial or if you have any questions about the tutorials I've provided, please don't hesitate to ask. I'll do my very best to answer yourquestions and/or honor your requests, as long as I know the answers or how to do what it is that you're requesting. You can do either of these things by leaving a comment on one of my posts, or using the "Contact Me" tab at the top of this blog to send me an email. Also, feel free to offer suggestions and I'd love to hear your honest (but kind) opinion of my tutorial(s).
Tuesday, March 19, 2013
Bling Out Your Blog ~ How To Resize Your Photos In Blogger
(this is the first in a series for those of us without a web design degree, on how to work with HTML code and the Blogger Template Editor ~ all tutorials will be for Blogger hosted blogs. It's not a bad idea to print this out, before you start.)
How To Resize Your Photos In Blogger
Hiya, Folks!
Welcome to my very first tutorial! You might have noticed some header and layout changes around here since your last visit. Don't worry... you're in the right place. (Please bear with me... It's a work in progress.)
I thought I'd start with one of the things that eluded and frustrated me the most when I began blogging; how to make the photos that I posted larger. Especially the photos on my food blog.
Not just a tiny bit larger. I wanted BIG. I kept seeing all of these gorgeous photos, jumping off the pages on my favorite food and DIY blogs and no matter how I worded my google queries, I just couldn't find the answer I was looking for.
Most of the hits that I got, simply explained how to use the regular "small, medium and large" options in the blogger editor. Um, duh! ~ I already knew that. Some of them explained how to enlarge photos in Photoshop or Paint. That's all well and good, but... 1) I didn't have Photoshop or Paint and 2) They didn't have sites like PicMonkey and iPiccy where you could just click on pre-loaded options and get the results you wanted. (if they existed, I wasn't aware of them)
I wish I could remember where it was that I finally found the information I was looking for, but I know it was another blogger who was kindly sharing her photo tips and secrets. Thank you unknown, kind blogger, wherever you are!
Before you begin, you'll want to decide whether to keep your blog at it's current dimensions, or change things like the width and layout. In case you don't know how or where to change/set the dimensions for your blog, these are the (simple) steps:
Go to "dashboard"
Select "template"
Next, select "customize"
Then, select "adjust widths"
A preview of your blog will pop up below the work area, so you'll be able to see the changes as you make them. You just slide the bar(s) to the left or right to achieve the desired width of each section of your blog. My layout here, is a 3 column layout and my dimensions are as follows:
Entire blog = 1180px
Left sidebar = 210px
Right sidebar = 210px
My other blog (click HERE to see the how it looks) is a 2 column layout and the dimensions are:
Entire blog = 1240px
Side Bar = 340px
Tip: Make sure to check the preview below the editing space, before you apply any changes to the blog. Make sure that your text and photos still fit into the main body and that your widgets, etc. fit into the side bar(s).
Once you're happy with the layout, click "apply to blog" at the top right of the page. The changes will not take place, until you do.
Next, choose "back to blogger".
You can go do that now, if you'd like. I'll wait for you. ;~)
OK. Back to photo resizing...
Step 1. Upload your photo(s) to your post as you normally would.
 |
This is what my photo looks like without changing the size. It's perfectly fine at this size, but it's lacking the "WOW" factor that I want.
|
Step 2. Go to the top bar in your post editor and choose "HTML". (Ok... I know it's scary if you've never done this before, but trust me... It's a piece of cake. Uh Huh... Really. It is.)
 |
| Don't worry.... It's OK. Go on... click that button! You can do it!! |
This is the screen that will come up:
height to "475", the width to "620" and the other number thingy, (whatever it is) to "s620". **see note below
height to "475", the width to "620" and the other number thingy, (whatever it is) to "s620". **see note below
If the main body of your blog is more narrow than mine, you'll need to play around with the height and width numbers. You might want to try: height "340" width "520"
Step 4. Click back to "Compose" to go back to the editing page.
 |
| This is what my photo looks like now! Yay!!! |
**I have no idea what that number is for, but the blog that I learned this from said to change it, so I do. I think it has something to do with the clarity of the enlarged photo. It's the same number configuration as the width of the photo, so I just change it to reflect that. (if anyone out there knows what it really does or why it's there, please feel free to educate me. I'd honestly like to know.)
OK... Now, you can go back to compose mode, do your spellchecking, add your labels and anything else that you would normally do before clicking that "publish" button.
~~~~~~~~~~~~
Finally, If you have a photo that you've uploaded from another source and it doesn't have a defined height and/or width indicated in the body of the code, there's an easy way to fix that as well.
The end of the code line for the photo will look like this:
.JPG" /></a> OR it might be, .PNG" /></a>
Right after the .JPG" and before the /></a> type in the following:
height="475"width="620"
You'll use whatever dimensions you've decided on.
So, to summarize: All of the original code stays the same, until you get to the end. The last bit of the code should look like this:
blah, blah, blah original photo info .JPG" height="475"width="620" /></a>
Remember: Always "save" and "preview" to check the look of your changes before publishing your post.
So... I hope this was helpful. Please excuse the horrible job I did of drawing the arrows and circles on my example pages. At the time I took those screen captures, I only had the snipping tool that comes with the computer and it's very basic. I'll try to pretty them up in the future.
I'd really love to get your honest feedback about this tutorial, so please leave a comment with any/all critiques, suggestions and/or questions. I'd also love to hear about what you'd like to see in future tutorials.
I'm shooting for Wednesdays as a posting day for these tutorials.
My next tutorial will be:
"How To Make A Grab Button For Your Blog"
Friday, March 15, 2013
Thunder!
Dia dhuit ar maidin!
(good morning, loosely)
Just a little something to get everyone in the mood for this weekend!
And something a little more mellow...
Just a little FYI about some posts that I've been working on....
I'm going to be doing a series of tutorials called "Bling Out Your Blog". I thought I'd cover some basics, like backing up your blog and resizing your blog width, side bar and photos, plus a few that are a little bit more complicated (but not as complicated as you might think) like making a social icon follow bar for your blog and creating your own blog banner.
I'm definitely not an expert when it comes to web design or code, but I've learned a bit over time and thought I'd share it with my friends. If there is a particular tutorial that you'd like me to do, just leave me a comment. If it's something that I know how to do, I'm happy to oblige. :~)
(good morning, loosely)
Just a little something to get everyone in the mood for this weekend!
And something a little more mellow...
Just a little FYI about some posts that I've been working on....
I'm going to be doing a series of tutorials called "Bling Out Your Blog". I thought I'd cover some basics, like backing up your blog and resizing your blog width, side bar and photos, plus a few that are a little bit more complicated (but not as complicated as you might think) like making a social icon follow bar for your blog and creating your own blog banner.
I'm definitely not an expert when it comes to web design or code, but I've learned a bit over time and thought I'd share it with my friends. If there is a particular tutorial that you'd like me to do, just leave me a comment. If it's something that I know how to do, I'm happy to oblige. :~)
Subscribe to:
Posts (Atom)







